Ein wichtiges Ziel bei der Optimierung einer Website oder eines Onlineshops ist fast immer die Steigerung der Conversion Rate. Aber wie erreichen Sie das genau? Nun, abgesehen von kreativen Inhalten und SEO spielt Ihr Webdesign eine große Rolle dabei. Ihr Design sollte nicht nur modern und ansprechend aussehen. Es sollte die User auch zielgerichtet durch Ihre Website führen. Mithilfe von verkaufspsychologischen Techniken können Sie die Aufmerksamkeit Ihrer Kunden gezielt lenken. Drei einfach umsetzbare Prinzipien stellen wir Ihnen hier kurz vor: den Gaze-Cueing-Effekt, Above the Fold und das Gutenberg-Diagramm.
Was ist der Gaze-Cueing-Effekt?
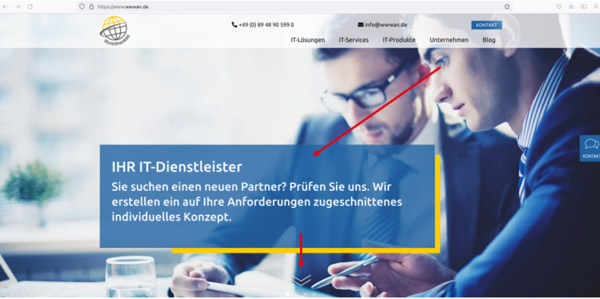
Der Gaze-Cueing-Effekt ist ein Phänomen, bei dem sich unsere Aufmerksamkeit anhand der Blickrichtung einer anderen Person orientiert. Dies führt dazu, dass unser Blick auf das Objekt fixiert wird, auf das die andere Person blickt.
Der Hingucker-Effekt, wie man Gaze Cueing am treffendsten übersetzen kann, wird noch verstärkt, wenn das Gesicht der Person, die unseren Blick lenkt, einen emotionalen Ausdruck hat. Das können Sie leicht an sich selbst testen: Bekommt zum Beispiel die Person, mit der Sie sprechen, plötzlich einen ängstlichen Gesichtsausdruck, werden Sie automatisch prüfen, wohin sie schaut, um sich zu vergewissern, dass keine potenzielle Gefahr in der Nähe ist.
Dieser Effekt lässt sich gut nutzen, um auf einer Website oder einem Onlineshop die Aufmerksamkeit der Betrachter auf wichtige Elemente zu lenken: zum Beispiel auf einen Call to Action (CTA) wie “Jetzt kaufen”, einen Info-Button wie “Hier weiterlesen” oder die Telefonnumer, über die der Kundenservice zu erreichen ist.
Praxistipp zur Nutzung des Gaze-Cueing-Effekts
Verwenden Sie ein aussagekräftiges Foto einer Person, um die Aufmerksamkeit der Betrachter auf einen bestimmten Bereich Ihrer Seite zu lenken (z. B. eine lächelnde Frau, die in die Richtung Ihres CTAs schaut).

Warum sollten wichtige Infos “Above the Fold” platziert werden?
Der Begriff “Above the Fold” stammt ursprünglich aus dem Verlagswesen, genauer aus dem Bereich der Zeitungen. Diese kommen auch heute noch ausschließlich gefaltet in den Verkauf. Above the Fold bezeichnet den Teil der Zeitung, der oberhalb der Falzung auf den ersten Blick sichtbar ist und damit die meiste Aufmerksamkeit erhält. Im Umkehrschluss heißt das, dass hier die Schlagzeile platziert werden muss, die den Leser packt und zum Kauf der Zeitung animiert.
Das Prinzip gilt auch auf für Websites und Onlineshops. “Above the Fold” ist hier der Bereich, den die Besucher als Erstes sehen, bevor sie weiter nach unten scrollen. Tatsächlich haben Studien gezeigt, dass 57 % der Zeit, die auf einer Website verbracht wird, Inhalte Above the Fold betrifft. Wenn die Besucher weiter nach unten scrollen, verkürzt sich ihre Aufmerksamkeitsspanne. Sie verlieren das Interesse, was zu einer geringeren Verweildauer auf der Seite und höheren Absprungraten führt.
In diesem Sinne sollten Sie Ihre wichtigsten Informationen auf Ihrer Website oder im Onlineshop immer Above the Fold platzieren. Dazu gehören die folgenden Elemente:
- Ihr Markenlogo
- Ihre USPs (einzigartige Verkaufsargumente)
- Kontaktinformationen
- Ein überzeugender Call to Action (CTA)
Praxistipp zur Nutzung von Above the Fold
Fügen Sie die wichtigsten Informationen auf Ihrer Website oder Ihrem Onlineshop Above the Fold ein, wie z. B. Ihre USPs, Kontaktinformationen und idealerweise einen CTA.
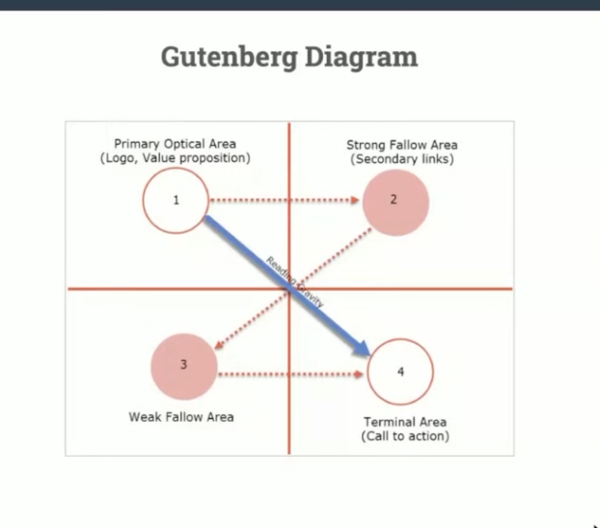
Wie funktioniert das Gutenberg-Diagramm?
Das Gutenberg-Diagramm visualisiert die Art und Weise, wie lateinisch-alphabetische Leser (d. h. die von links nach rechts und von oben nach unten lesen) die auf einer Webseite dargestellten Informationen verarbeiten. Das Diagramm unterteilt den sichtbaren Inhaltsbereich in 4 Quadranten:
- Primärer optischer Bereich: Der obere linke Teil der Seite ist der primäre Fokus der Nutzer. Auf diesen Bereich richten sich die Augen automatisch, unabhängig davon, ob die Besucher nach etwas Bestimmtem suchen oder nur einen kurzen Blick auf die Seite werfen.
- Starker Brachbereich: Nach dem primären optischen Bereich oben links gehen die Nutzer meist zum oberen rechten Teil der Seite über.
- Schwacher Brachbereich: Der untere linke Teil ist der blinde Teil des Gutenberg-Diagramms. Dem Inhalt in diesem Bereich messen die Benutzer in der Regel keine große Bedeutung bei.
- Endbereich: Wenn die Besucher den unteren rechten Bereich erreichen, kommt es zu einer natürlichen Unterbrechung des Lesevorgangs. Aus diesem Grund wird der Endbereich häufig als primäre Position für CTAs verwendet, um auf etwas Neues zu verweisen.

Praxistipp zur Nutzung des Gutenberg-Diagramms
Optimieren Sie Ihre Seite auf der Grundlage der Art und Weise, wie Leser Informationen konsumieren (von links nach rechts, von oben nach unten): Platzieren Sie z. B. Ihr Logo und Ihr Leistungsangebot im ersten Quadranten, Ihre Kontaktinformationen im zweiten Quadranten und einen Aufruf zum Handeln im Endbereich.
Fazit
Der Gaze-Cueing-Effekt, Above The Fold und das Gutenberg-Diagramm sind drei gestalterische Prinzipien, mit denen Sie Ihr Website-Design optimieren können. Sie helfen Ihnen, die Besucher gezielt zu leiten – so können Sie die wichtigsten Teile Ihrer Website oder Ihres Onlineshops in den Fokus rücken. Das steigert nicht nur das Engagement Ihrer Kunden. Sie gewinnen auch Leads, erhöhen die Conversion Rate und generieren letztlich mehr Einnahmen.






